3DS PS2 性能之比
3DS PS2 性能之比
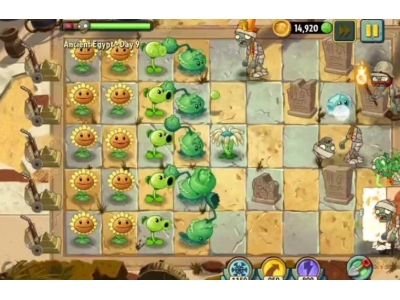
目前PS2的整体表现力肯定是在 3DS之上。 3DS分辨率只有240P,不过 同比特效支持 是完全 可以达到PS2甚至 NGC水平。
3DS目前保守的最低机能也 应该和 PSP 一样。
所以3DS完全 可以 像 PSP 那样 缩水移植 PS2游戏 (但不可能完全的类似PSP模拟PS1游戏一样 去模拟 PS2游戏),3DS如果移植PS2游戏这个缩水只是分辨率和多边形。 特效完全可以符合 NGC标准(因为3DS 这次的GPU 支持一些特效渲染、画面将比PSP更加生动)。 移植的效果还原度 就需要看 那些游戏厂商的对3DS的诚意了
至少CAPCOM一直都在 给 任天堂拍马屁, 所以3DS的 生化佣兵试玩版 其实也不难看出, 佣兵地图 对 生4、生5 各个场景的还原度都非常的好。
所以3DS可以做到移植、 但不能做到百分百无损移植或模拟的地步。不过这种分辨率的损失 在小屏幕上你 是看不出来有多少阉割的,而且3DS有特效渲染完全可以继承PS2、NGC游戏的特效渲染,所以你不会看到 像以前PSP移植PS2游戏那种明显一看就是移植阉割版的感觉 。
如何在iOS与Android间移植APP
除了像"I am rich"这种定点打击苹果烧包族的APP外,大多数应用都会尽量覆盖包含尽可能多的用户。这就需要考虑在iOS和Android两种主流操作系统间移植的问题。如果为各个平台量身定做界面,就能让用户利用以往的使用习惯快速学习。但为多个平台设计各异的界面毕竟是需要工作量的。如何才能在跨平台移植的时候只做那些最有必要的工作呢?兵不打无准备之仗,先来看看iOS与Android间有什么差别吧。<br><br> 1、物理键之返回<br><br> Android手机的基本设计思路是是把最常用的功能硬件化,所以就有了home,menu,back三个功能键(其实界面设计很简单啦,就是“用户到某个地方做某事”,所以就有了导航用的back和展开命令用的menu)。<br><br> 乔老爷够狠,要求iOS设备只有一个物理键home(据说以后还会把这个键砍掉,用手势当home)。所以在iOS上,返回是通过title bar左侧的back按钮来实现的。但这样设计也有好处,因为这个back“软”键上的文本是可以改的。在这个按钮上填上上一次的题目,可以让用户明确地知道按下它会回到哪里。<br><br> 2、物理键之menu<br><br> 在android上,与当前页面相关的命令会收到由“menu”键唤出的菜单里。而在iOS上,这些命令会放在屏幕底部的toolbar上。这种展示方式相比android的优点是“能一目了然地看到能够对当前页面做的操作”。而在android上,必须按下menu键才能看到命令。你不希望用户在使用你的APP时肩负着把这些命令背下来的艰巨任务吧?<br><br> 3、Android的加分项:通知系统<br><br> 在iOS上,向用户推送信息的方式只有一种,就是alert box。这在iOS只支持单任务的时候还好说,提醒一来,哦…… 看完了就点确定。但到了多任务版本后就有点不合用了。虽然iOS的alertbox可以在用户使用某APP的时候弹出其他APP的提示,但这样未免太烦了。有时一些提醒并不需要强硬中断用户当前的操作,比如后台在下载的报纸下完了。Android有更精巧的Status Bar Notification和Toast Notification(详情可参看钟磊的手机系统消息通知设计的整理和分析和我写的如何为手机界面设计提示消息)。当要推送非紧急的消息时,Android平台可以使用更柔和的状态栏提示。<br><br> 4、Android的加分项:长按操作<br><br> 在Android上,当需要对一个对象采取一些操作时,可以长按,唤出相应的context menu(这是对一个项目的,如果是针对当前整个页面的操作,Android有menu物理键,iOS有toolbar)。但是在iOS平台上就不太有地方去放置针对屏幕上某一个对象的大量操作(一两个是可以的,放在项目旁边就O了)。可能在乔老爷看来,当需要对一个对象进行“炒、炸、烹、煮、蒸、熏、爆”的时候,就说明你想要的太多了。<br><br> 5、iOS的加分项:右上角的快捷操作按钮<br><br> 对于“右利手”用户而言,单手持机时屏幕左下角到右上角的连线是右手拇指的甜区。所以依照iOS的Guideline,当前页上最最最最最最最最最最最最最最常用的按钮应该放在titlebar的右端。<br><br> 其实你会发现,清楚了这些差异之后,如何在平台间移植APP就清晰明了啦。<br><br> Android -> iOS<br><br> 1、在每一级的标题栏左上角加上返回上一层的按钮。按钮名一定要是上一级的名称,不能用“返回”等无法透露回到哪里的文字。<br><br> 2、由于iOS上没有menu键,所以需要将menu上的命令转化成toolbar上的图标。因此要额外绘制图标或者使用内置图标。<br><br> 3、由于在iOS上没有“长按出context menu”的规则,所以需要给项目添加一个detail页面。不能在list页面操纵项目,那就再drill down一层呗。<br><br> 4、由于iOS的通知方式只有alert box,所以诸如“下载完成”等提醒只能筛出重要的部分,用alert box传递。对次要提醒的设计可以看我之前的文章。<br><br> iOS -> Android<br><br> 1、左上角的返回按钮拿掉。<br><br> 2、工具栏上的命令可以放到menu里。<br><br> 3、如果对某个对象的命令很多,可以为其设计长按的context menu<br><br> 4、不是很紧急的提醒就不要用alert box了,可以换成status bar notification<br><br> 5、标题栏右侧的高频按钮可以保留,这个在android上也可以通用。<br><br> 其实总的来说,也就两点:<br><br> 1、差异主要体现在导航方式和页面命令上,所以对于页面元素的布局基本没影响。尤其是对于全屏游戏这种基本没导航,控件又都摆在屏幕上的更是影响不大。<br><br> 2、iOS对硬件的依赖更低。如果实在是小公司,赶时间,没精力跨平台移植的话,可以考虑只为iPhone设计,然后直接套到android上,凑活着也能用的。但android用户在使用时也会觉得有一点点怪怪的。